다이어그램을 활용하여 워크플로우 세팅하기
지난 글까지 이슈가 무엇인지 알아보았고, 작업 흐름(Workflow)을 왜 만들어야 하는지에 대해서 알아보았습니다. 그리고 작업 흐름에서 가장 중요한 것은 다양한 작업의 흐름을 통합(카테고리화)하는 것이라고 말씀을 드렸습니다. 그럼 다양한 작업의 흐름을 카테고리화가 되었다는 가정하에 아래의 스텝을 따라 해 보시기 바랍니다. 작업 흐름을 만들고, 커스텀 페이지를 만들어서 작업 흐름에 따라 트리거(팝업)가 어떻게 발생하는지에 대해서 설명을 드리겠습니다.

트리거(팝업)의 활용이 왜 필요한지도 꼭 알아야 합니다. JIRA 데이터를 통해 보고서를 작성하기 위한 데이터 정제를 위해서 꼭 필요한 작업이기도 합니다. JIRA를 국문으로 설정했을 때는 업무 흐름으로 표시되고 있기 때문에 아래의 설명은 모두 업무 흐름으로 작성하였습니다.
이해가 안되시는 부분이 있으면 이전 글을 참고해 주세요.
[실무 - Chap.3] 지라(JIRA) 프로세스 간단하지 않지만 복잡하지 않게 구축하는 방법 공유!!
Jira의 워크플로우 = 프로세스지난 글까지는 이슈가 무엇인지에 대해서 알아보았습니다. 다시 요약하자면 JIRA에서 "이슈 = 해야 할 일"이고, JIRA에서 "프로젝트 = 이슈의 모음"이라는 점만 잘 기억
qa-testing.tistory.com
실전 업무 흐름(Workflow) 만들기
작업 흐름을 만들기 위한 메뉴의 위치는 로그인 > 우측 상단 설정 > 이슈(관리자 로그인) > 업무 흐름을 선택합니다.
국문으로 설정해 두었으면 업무 흐름으로 표시될 것입니다.

업무 흐름을 추가하기 위해 [업무 흐름 추가] 버튼을 클릭합니다.

[업무흐름 추가] 버튼을 클릭하면 아래와 같은 업무 흐름의 이름과 설명을 입력할 수 있는 팝업이 표시됩니다.
적당한 이름과 설명을 작성하고, 추가 버튼을 클릭합니다.

업무 흐름을 추가하게 되면 기본적으로 다이어그램 화면이 표시됩니다.
그리고 버튼스위치를 통해 문자열 보기가 가능합니다.
| 편하신 대로 | |
 |
 |
업무 흐름을 만드시면 됩니다.
이때, 업무 흐름은 기존 분석되고, 카테고리화 된 프로세스를 다이어그램으로 그리거나 문자열로 작성을 해야 하는 것입니다.
좌측 상단 > [상태 추가] 버튼을 클릭하고, 할 일 다음 스텝에 들어갈 상태를 추가해 줍니다.
| 상태 추가 버튼 클릭 | 상태가 추가 되었을 때 |
 |
 |
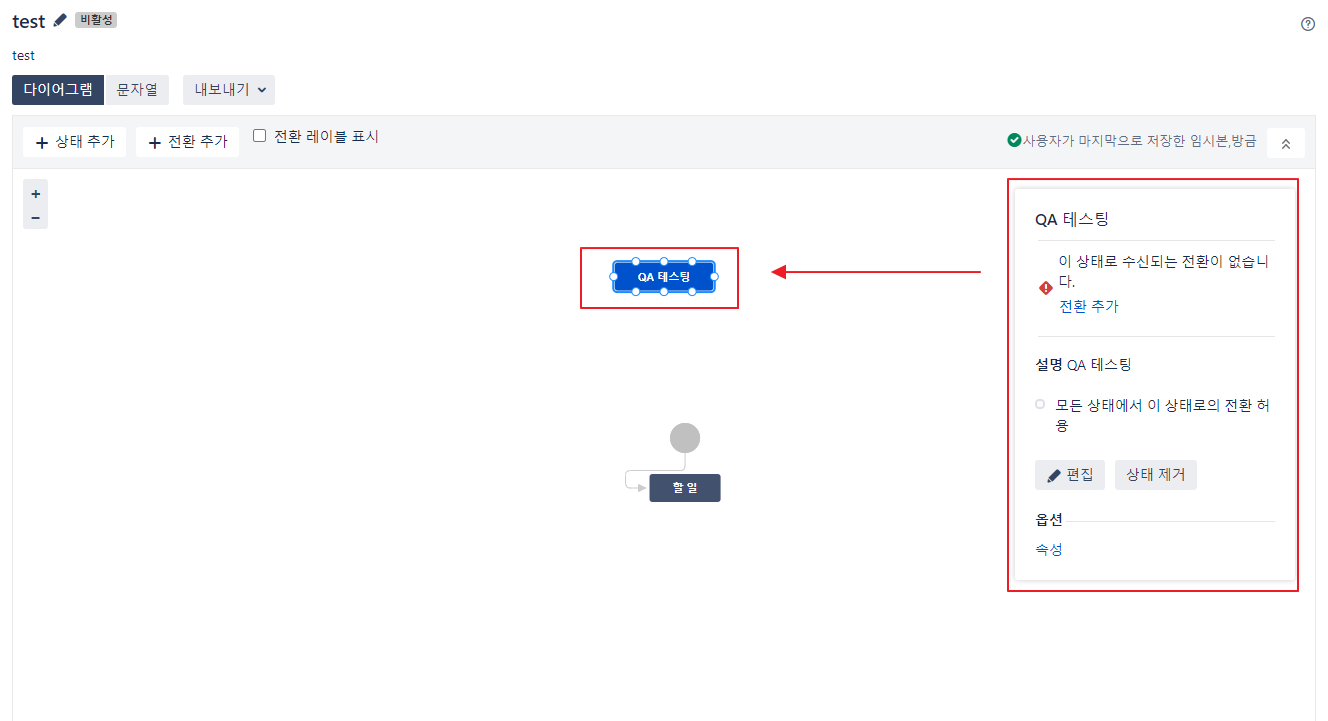
상태가 하나 추가되고, 옵션을 설정할 수 있는 창이 표시됩니다. 이 창은 나중에 커스텀 화면을 트리거로 동작할 수 있게 설정할 수 있는 옵션이 존재합니다. 다음 파트에서 자세히 설명드리도록 하겠습니다.
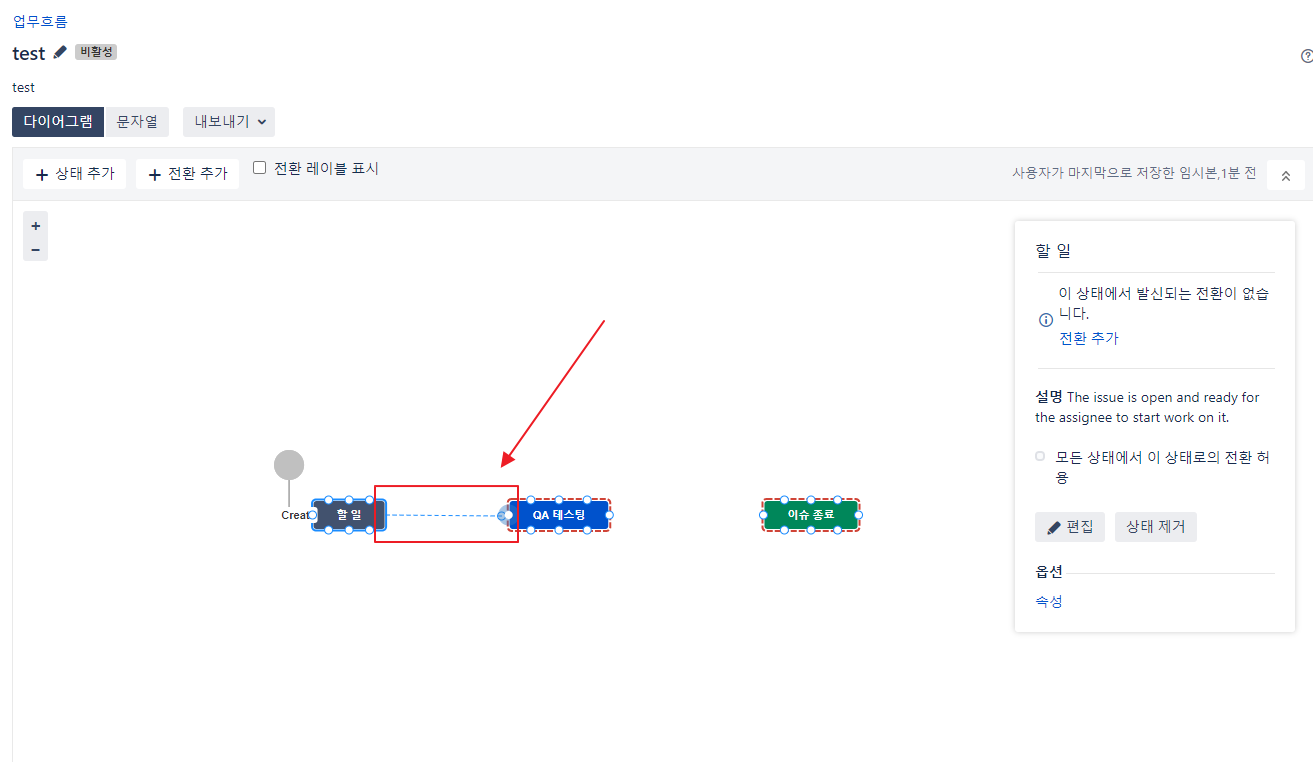
이렇게 추가된 상태 다이어그램을 적당한 위치로 옮겨서 점과 점을 연결하면 [전환 추가] 팝업이 표시됩니다.
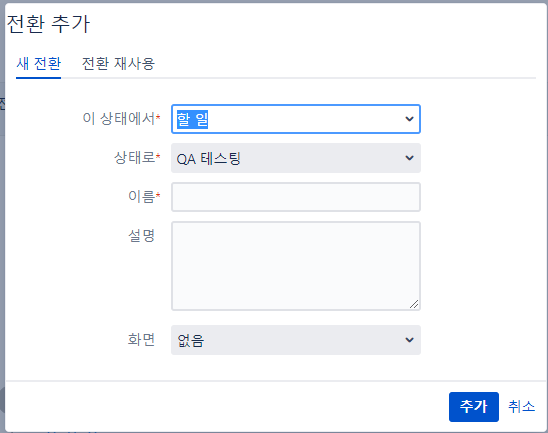
이 전환 추가 팝업은 할 일에서 QA 테스팅으로 상태를 변경할 수 있도록 설정됩니다.
| 점과 점을 연결 | 전환 추가 팝업이 표시됨 |
 |
 |
이때 중요한 것은 [전환 추가] 팝업의 이름과 화면입니다.
이름은 할 일에서 QA 테스팅으로 상태를 전환할 때 JIRA 이슈에 보이는 버튼명이 됩니다.

전 이슈가 할 일 상태에서 분석이 필요한 상태 값을 넣기 위해 ANALYZING 버튼과 이슈를 바로 확인하지 못하는 경우의 상태를 확인하기 위해 WAITING이라는 버튼을 넣었습니다. 참고만 하세요.
이런 버튼의 구성은 프로세스의 카테고리화를 잘해놓으셨다면 금방 구성하고, 설정하실 수 있으실 겁니다.
잠깐 언급한 화면은 바로 ANALYZING이나 WAITING 버튼을 클릭했을 경우 트리거가 발동하여 해당 상태로 이동할 때 값을 입력하도록 팝업을 표시하는 옵션입니다. 그래서 다음 파트에서 말씀드릴 것이 바로 미리 트리거로 사용할 화면을 먼저 등록해 두시는 게 좋습니다. 화면은 나중에 등록을 해도 상관없으나 그렇게 되면 업무 흐름을 수정하여 재설정해야 합니다. 선후 작업 어떤 것을 선택해도 상관은 없습니다.
점과 점을 연결하여 전환 추가가 완료되면 아래와 같이 보이실 겁니다.
이때 좌측 상단 > [체크 박스:전환 레이블 표시]를 체크:ON 하면 전환 추가했던 버튼명이 라인 위에 표시되게 됩니다.

이런 방식으로 기존에 분석한 프로세스, 통합하고 카테고리화 한 프로세스를 다이어그램이나 문자열을 통해 작업해 주시면 됩니다. 문자열로 작성을 하시면 아래와 같이 표시됩니다.

커스텀 화면을 통한 작업 흐름 응용하기
이제는 JIRA를 좀 더 효율적으로 사용하기 위한 방법입니다. 일명 트리거를 활용하여 필수 입력 값을 입력하게 하고, 다음 상태로 변경 가능하도록 하는 것인데요. 방법이 조금 복잡할 수 있지만 천천히 따라 하시면 충분히 하실 수 있습니다.
전체적인 순서는
1. 커스텀 화면을 만든다.
2. 업무 흐름에서 1번에서 만든 화면을 사용한다.
아주 간단한 두 스텝을 통해 우리가 기대할 수 있는 것은 "아니 OOO 값 좀 꼭 넣으시라니까요. 그게 없으면 보고서에서 누락이 됩니다."라는 잔소리를 100%는 아니지만 90%는 줄일 수 있을 것이라 생각됩니다.
우선 커스텀 화면을 만들기 위한 메뉴의 위치부터 알아보겠습니다.

해당 메뉴에 진입을 하게 되면, 화면 보기라는 페이지가 표시되고, 간단한 설명을 볼 수 있습니다.
화면은 이슈가 생성, 편집될 때나, 업무흐름에 따라 전환이 일어날 때 표시할 필드의 집합입니다.
이슈를 생성하거나 편집할 때 나타나는 화면을 고르려면, 화면 계획에서 이슈 동작에 화면을 대입하십시오.
특정 업무흐름 전환에 나타날 화면을 고르려면, 해당 전환이 속한 업무흐름을 선택하여 편집하십시오.
참고: 화면 계획에 일부가 아니면서 어떤 업무흐름에도 사용되지 않을 때만 화면을 삭제할 수 있습니다.
화면 추가 버튼을 클릭합니다.

팝업이 하나 표시되고, 임의 이름과 설명을 입력합니다.

아? 여기서 말하는 화면은 우리가 흔히 이슈를 등록할 때 사용되는 팝업형 화면을 이야기합니다. 이슈 만들기 버튼을 누르면 어디서든 확인이 가능한 팝업입니다.
그리고 보이는 페이지는 화면에 표시될 항목을 추가할 수 있는 화면이 표시되고, 필수로 입력을 받을지 옵션으로 입력을 받을지는 필드(사용자 정의 필드) 편집을 통해 수정할 수 있습니다. 이건 나중에 화면 구성할 때 상세히 말씀드리도록 하겠습니다.

필드에 {Epic}이라고 입력하게 되면 연관 검색이 되면서 화면에 추가할 항목들이 콤보 리스트로 표시됩니다. 그리고 우측 추가 버튼을 통해 필드 항목을 추가할 수 있습니다. 전 테스트를 위해 Epic과 우선순위 2 항목을 추가해 보았습니다.

여기까지 되었으면 이제 우리는 트리거를 사용할 준비 스텝 1번이 완료되었습니다. 다음은 이전에 만들어 놓은 업무 흐름 페이지로 이동합니다. 아마도 프로젝트를 연결하지 않았기 때문에 업무 흐름 메뉴 > 최하단 비활성 영역에 만들어 놓은 업무 흐름이 보이실 겁니다.

이것은 나중에 프로젝트 > 이슈에 업무 흐름을 연결하게 되면 자동으로 활성 리스트로 옮겨지게 됩니다. 우리가 지금 할 것은 업무 흐름을 활성화시키려는 것은 아니니 업무 흐름의 편집을 클릭해서 다이어그램 화면으로 진입합니다. 그러면 지난번에 만들어 놓은 업무 흐름이 보이실 텐데요. 이때, 좌측 상단 전환 레이블 표시 Check : On을 해줍니다. 전환 레이블은 이전 글에서도 잠깐 얘기했듯이 이슈의 상태 변경을 할 수 있는 버튼을 전체 적으로 표시해주는 기능입니다.

전환 레이블 : TESTING을 클릭해 봅시다. 그러면 팝업이 하나 표시됩니다.

편집을 클릭하고, 팝업에서 화면을 확인합니다. 이 화면에 아까 만들어 놓은 커스텀 화면을 선택하면 됩니다.

여기까지 했으면 우리는 트리거 설정까지 완료하게 된 것입니다. 자 그럼 이게 어떻게 동작할까요?
현재 프로젝트 이슈에 우리가 만들어 놓은 업무 흐름을 연결해 놓지 않았기 때문에 바로 확인은 할 수 없습니다. 간략하게 동작에 대한 설명을 드리겠습니다.
1. 이슈를 만든다. > [할 일]로 생성이 될 겁니다.
- 이때 버튼이 TESTING이 표시됩니다.
2. TESTING 버튼을 클릭한다.
3. 그럼 Epic과 우선순위를 입력하는 테스트 팝업이 표시되게 됩니다.
4. 만약 Epic과 우선순위 입력이 필수 값이라면 입력하지 않고는 [QA 테스팅] 상태로 이동할 수 없게 되는 것입니다.
이 부분 또한, 다음다음 다음 블로그쯤 알려 드릴 수 있을 것 같습니다. 모든 세팅이 완료된 시점에 전환 레이블을 통해 상태 변화를 보여 드리도록 하겠습니다.
요약 - 전환 레이블 팝업을 어디에 넣느냐 따라 시스템 활용도가 달라진다.
오늘은 이렇게 실전 업무 흐름을 만들어 보았습니다. 앞에서도 얘기했듯이 업무 흐름은 JIRA를 사용하는데 중요한 부분이며, 업무의 절차 혹은 프로세스가 될 수도 있습니다. 그리고 해당 업무 흐름의 상태를 변경할 때 값을 인위적으로 받을 수 있도록 팝업을 설정하는 것을 알려 드렸습니다. 이 부분을 어떻게 활용하는지에 따라 시스템 사용이 불편해질 수도 있고, 혹은 정말 정재 된 데이터를 쌓을 수 있는 방법이 될 수도 있습니다.
왜냐하면 필수로 작성해야 하는 값은 나중에 보고서나 서머리 하게 되는 경우 많이 활용할 수 있기 때문입니다. 이 방법은 엑셀을 비교하면 잘 못된 값이 입력되지 않도록 하는 유효성 검사라고 생각하셔도 무방합니다. 시스템의 활용 목적에 따라 어디서 어떤 전환 레이블 팝업을 띄울지 어떤 값을 필수로 받아서 나중에 활용할지를 꼭 고민해 보시기랍니다.
JIRA를 활용하고자 고민하고 계신다면 아래 크몽 서비스를 이용해 보세요. 😁
JIRA를 활용하여 업무 프로세스 구축해 드립니다. - 크몽
품생품사 전문가의 IT·프로그래밍 서비스를 만나보세요. <p><br></p><p><strong s...
kmong.com
요약 : 애자일 프로세스, 프로세스, 프로세스 마이닝, 소프트웨어 qa, 웹 qa, 앱 qa, 아틀라시안, 지라, 컨플루언스, jira, 업무 프로세스 관리
'품질 관리 > 프로세스 관리' 카테고리의 다른 글
| [지라 기본 가이드 - Chap.2] Jira를 시작하기 위한 기본 개념 알아보기!!(ft.Confluence) (0) | 2022.03.21 |
|---|---|
| [지라 기본 가이드 - Chap.1] Jira에 대해서 간단하게 알아보기!!(ft.Confluence) (0) | 2022.03.17 |
| [실무 - Chap.3] 지라(JIRA) 프로세스 간단하지 않지만 복잡하지 않게 구축하는 방법!! (0) | 2021.05.04 |
| [실무 - Chap.2] 지라(JIRA) 프로세스를 체계적으로 구축하기 위한 방법!! (0) | 2021.04.20 |
| [실무 - Chap.1] 지라(JIRA)를 활용하여 효율적인 프로세스를 구축하기 위한 방법!! (0) | 2021.04.17 |
